HackDavis Judging App
Improving the Hackathon judging experience and coordination among judges, directors, and participants.

Timeline
Dec 2023 -
Jan 2024
Role
Lead UX Designer
Tools Used
Figma
Figjam
Miro
Responsibilities
User Research
Design Direction
Iterating Designs
PROBLEM SCOPE
It all started in 2016, when HackDavis first began.
As one of the largest hackathon in Northern California with over 900+ participants, one huge pain point HackDavis struggles with lies in their judging process. From pen-and-paper to a digital google forms format, each method of score calculation posed its flaws. As a UX Designer, I created a new product that streamlines judging, and communication among all parties.

My Main Solutions
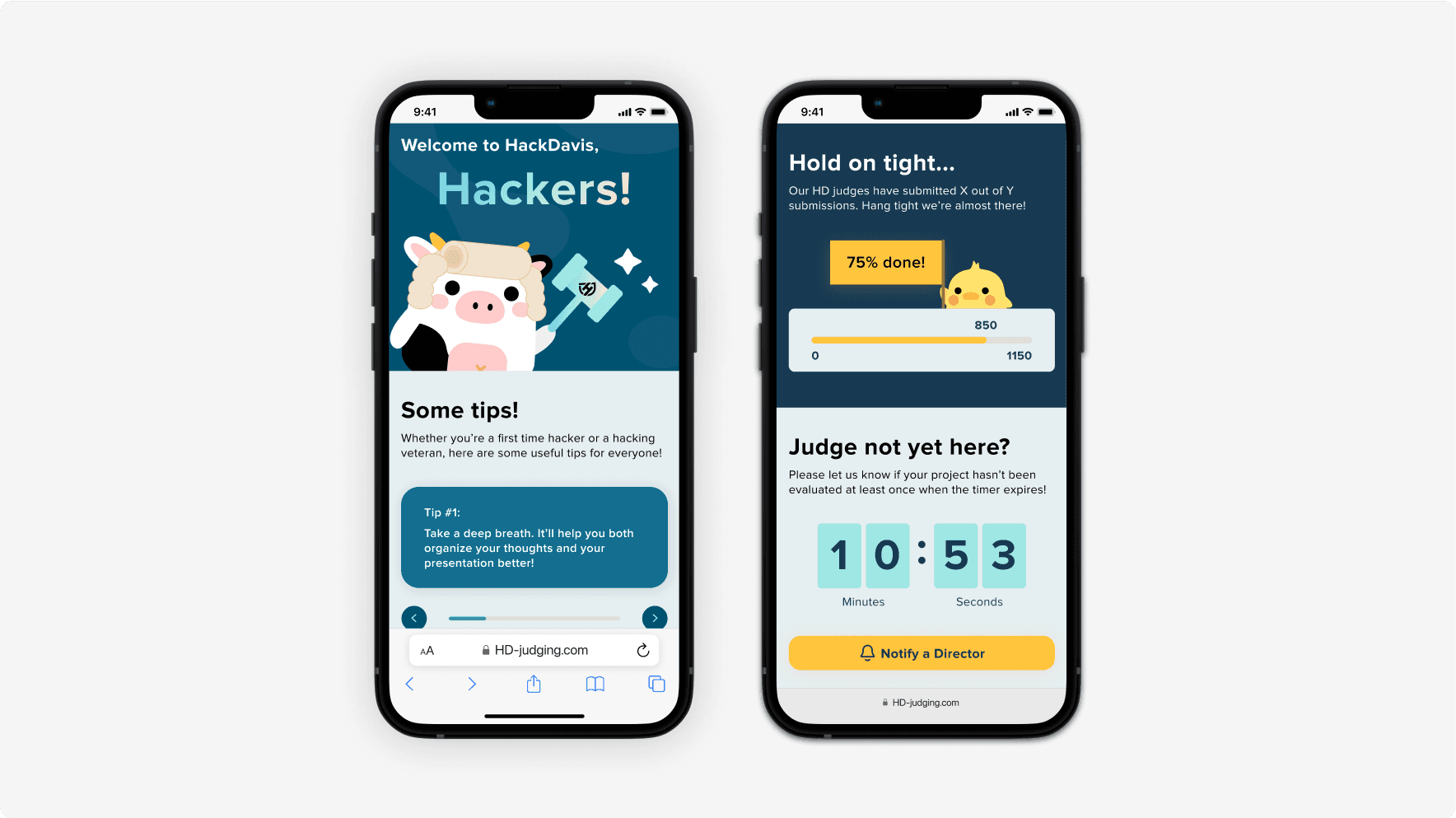
1
A hacker communication tool during the judging process

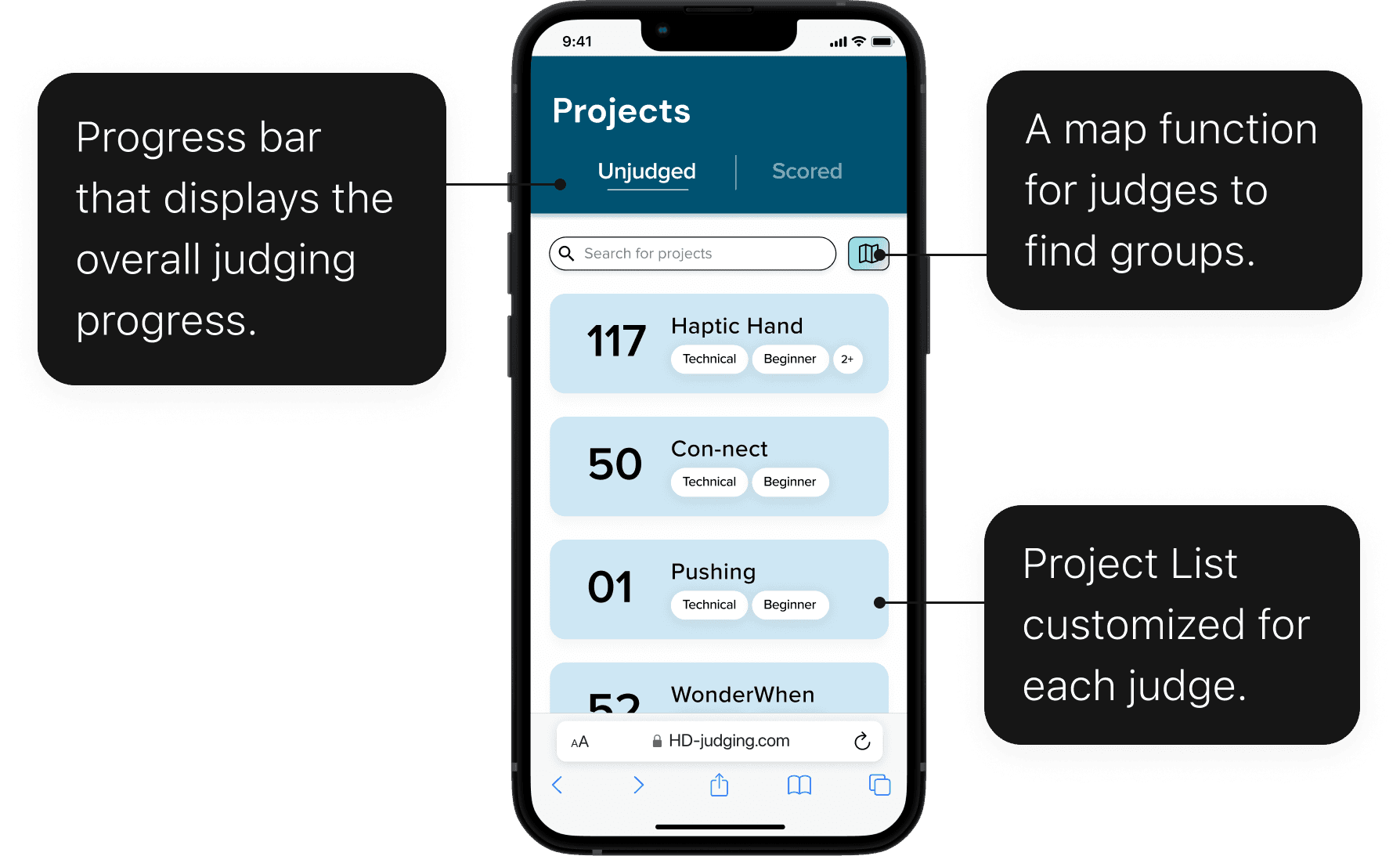
2
A centralized list of projects, customized for each judge

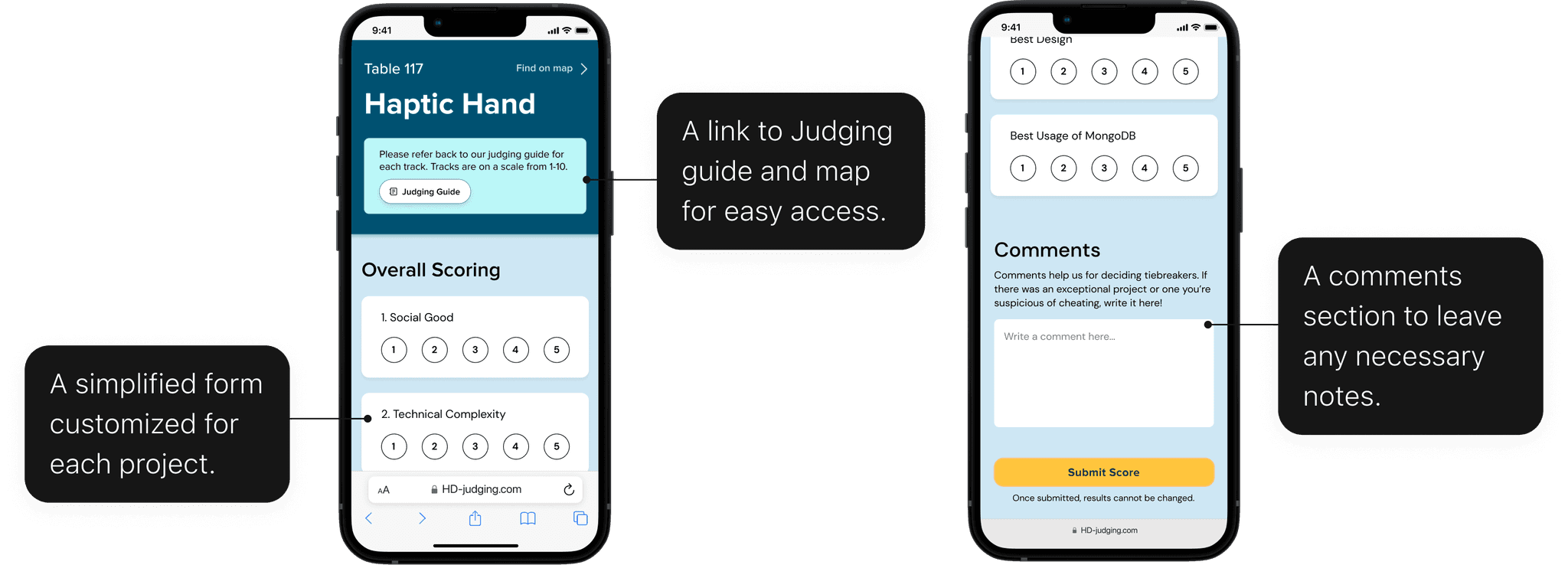
3
A more digestible form for judges

Now that you're all caught up…
Let's jump to the very beginning!
PROBLEM STATEMENT
How might we develop an internal tool designed for the hackathon, that streamlines the judging process and coordination among judges, directors, and participants?
MY INITIAL THOUGHTS/RESPONSES
Square 1: Previous years' insights
To begin my research, I first met with the current HackDavis president and returning HackDavis board members to gage the issue from an organizer standpoint. The following were 3 considerations regarding the hackathon logic for this years' event:
1
HackDavis paired judges together on fields of expertise for unbiased judging, which we want to continue for this year.
2
HackDavis sought to create more tracks pertaining to other fields, such as design, for a more inclusive space.
3
HackDavis wanted to readjust weights to reflect values of emphasizing social good.
MLH LITERATURE REVIEWS
Making sure our standards are up to date
To further investigate how changes in overall judging logic could affected our designs, I performed literary review according to the Major League Hacking's judging plan guide, to remain grounded in hackathon standards.
How should judges score?
"Our recommendation is always implementing a science-fair type of judging where the Hackers present their hackathon project."
What about hackers, though?
"The key is to make sure hackers know exactly where you are in the schedule for judging.”
Main takeaways
However, the silver lining in these findings is that I could now better evaluate where HackDavis excelled, and where there were much needed improvements, like providing hackers more information.
EMPATHIZING THROUGH INTERVIEWS
But what do past contestants & judges say?
For better insight into the judges' and hackers' pain points, I sought for this information directly--through the medium of interviews. I conducted a total of 6 interviews with judges and hackers.
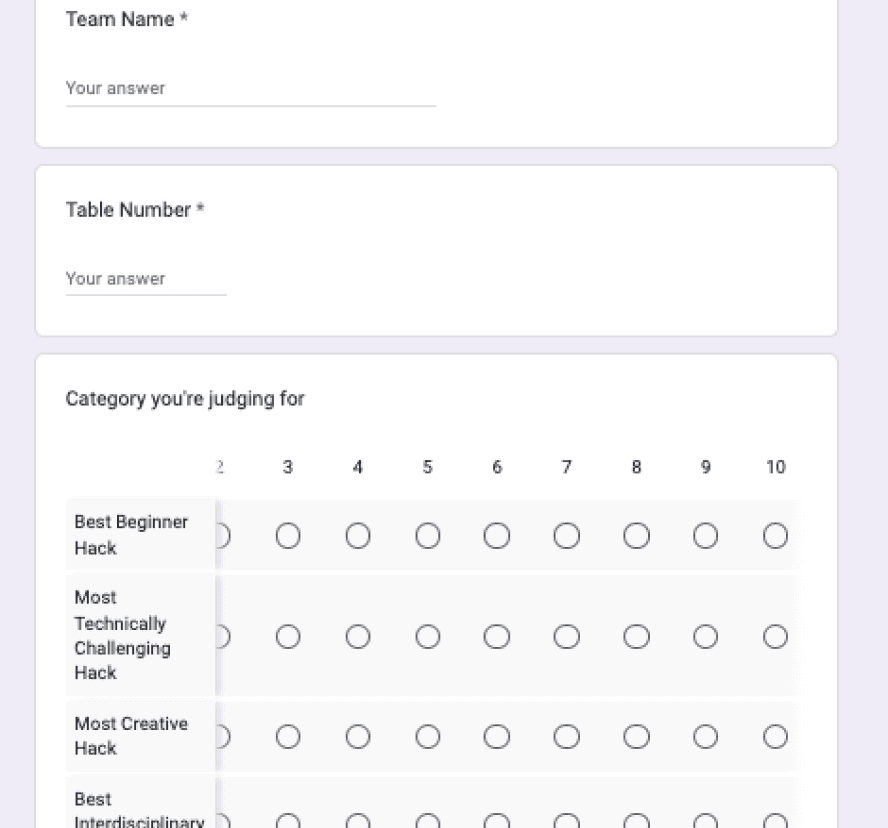
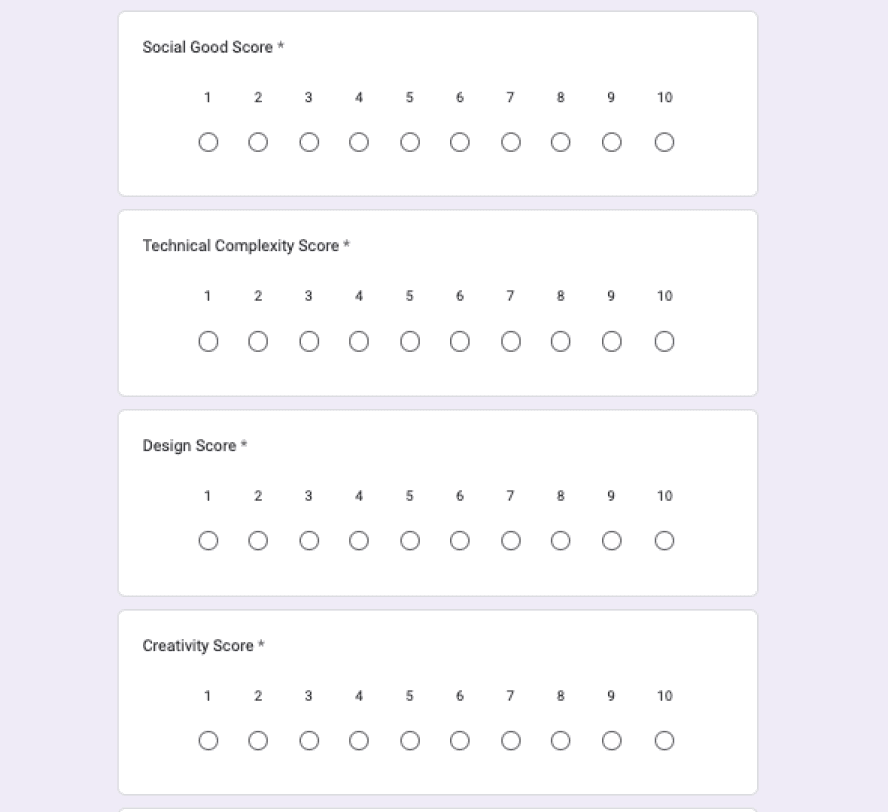
The most recent "solution" — a google form
The method of recording scores at last years' hackathon was Google forms. However, Judges had a difficult time with ranking due to how general the form was—which in turn made the form complex and overwhelming.


Manually typing Team name & number subject to human error.
The abundance of scoring forms followed by another group of forms is overloading.
Number of option is too overwhelming.
Scoring form is too general which makes the form complex.
Some other pain points were...
Judges didn't know their partner until the day of the event, which created miscommunication and confusion.
Participants were often left worried if their work would get scored, as Judges did not come for a long time.
OUR RESEARCH GUIDE
4 pillars of research from consolidating data
With an affinity map, we were able to categorize the pain points into 5 main categories. These pillars served as guides and metrics to know that our designs would be going in the right direction.
Ample judge
support
Judges would like a more streamlined view of which the teams that they have to judge.
Miscommunication
Uncertain when judges would come, participants felt unprepared without any ETA.
Eliminate Bias
One judge might not ask the correct questions due to their lack of knowledge.
Difficult scoring
methods
Judges had a difficult time with team rankings due to its complexity of the process.
Balancing between Business and UX
As I moved forward with ideation, my main priority in improving this user experience is finding a way that would cut down time lost to mitigate unanticipated losses such as financial and emotional.
Business Objectives
User Experience
IDEATING SOLUTIONS AND FLOWS
Imagining our solutions as how the user would
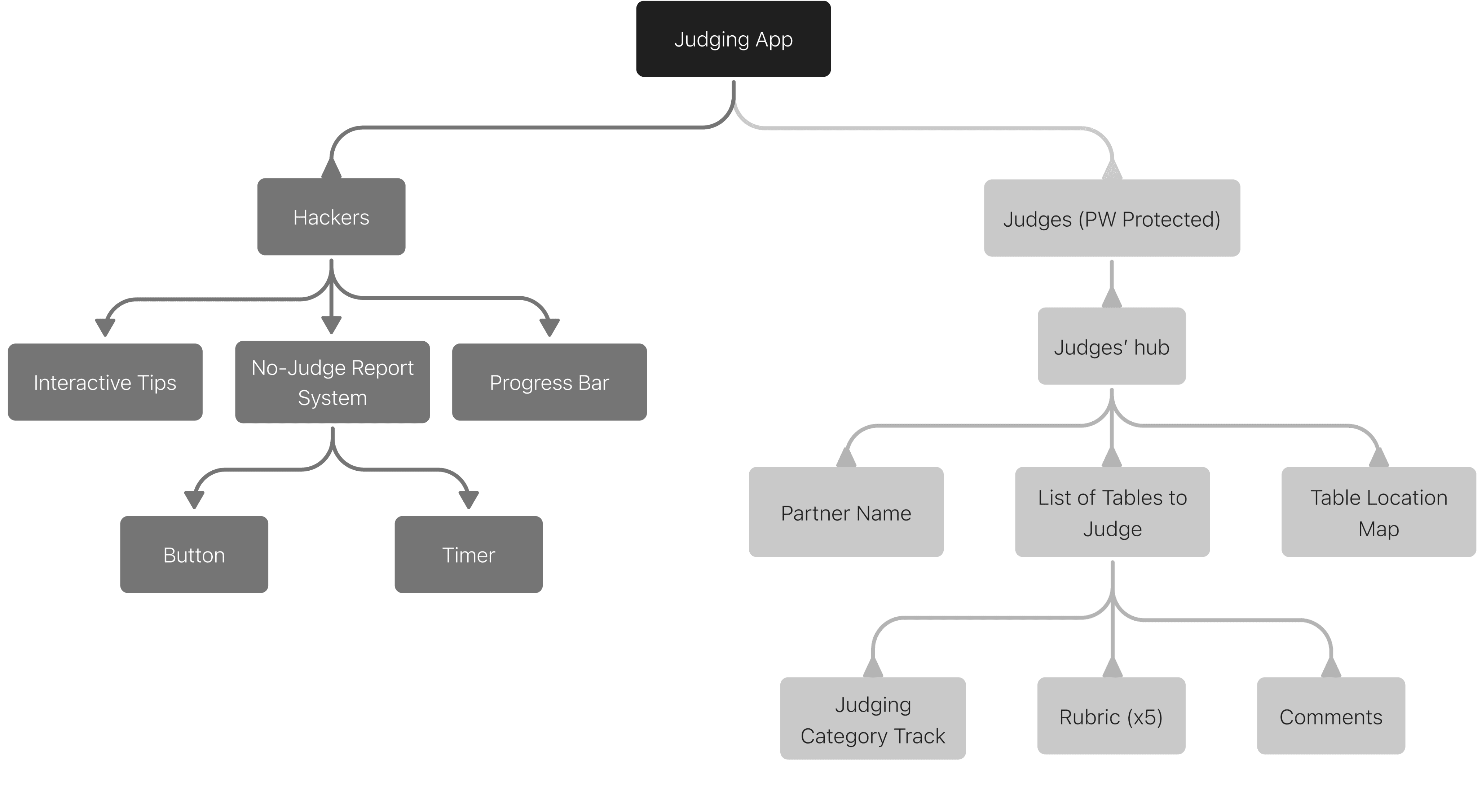
Utilizing the 5 pillars of our research, we began to brainstorm various ideas that could serve as solutions. The following tree and flow are the result. The purpose of the IA tree was to have an overarching view while the flow helped me empathize what judges and hackers would experience.
1
A comprehensive perspective with an IA tree

PIVOTING OUR DESIGN THINKING
Then, we were met with a setback.
Due to limitations with time and technical complexity, I had to reorient my thinking process and some specific features that we initially hoped to incorporate. The following is an example:
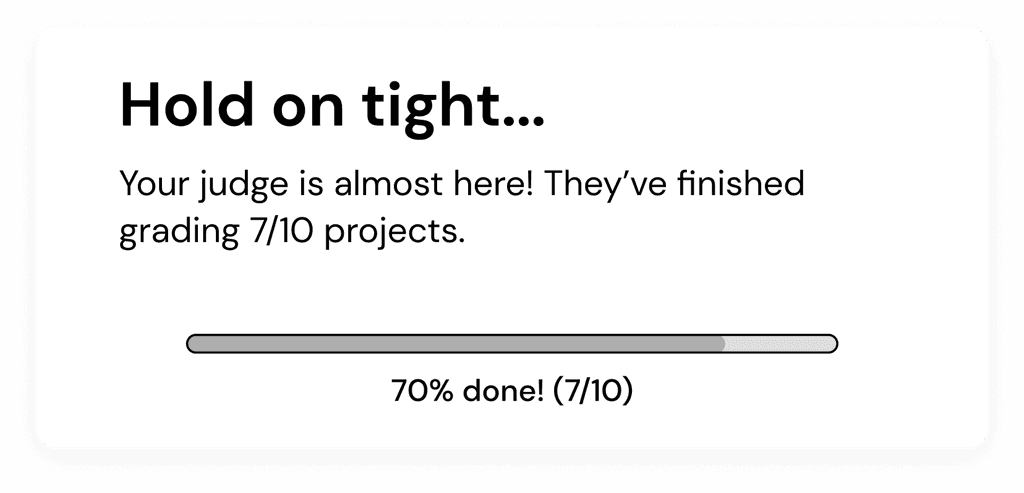
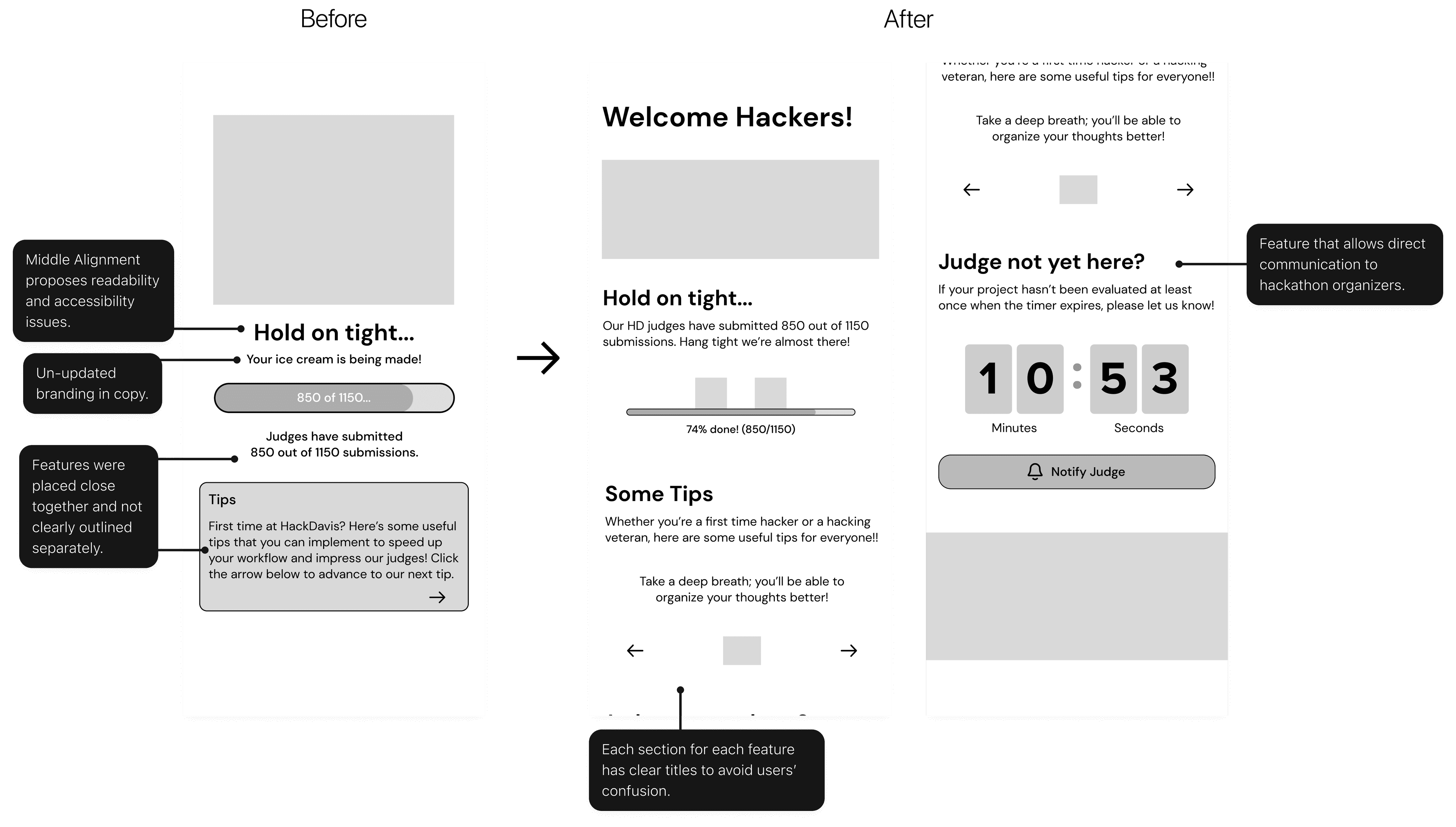
!
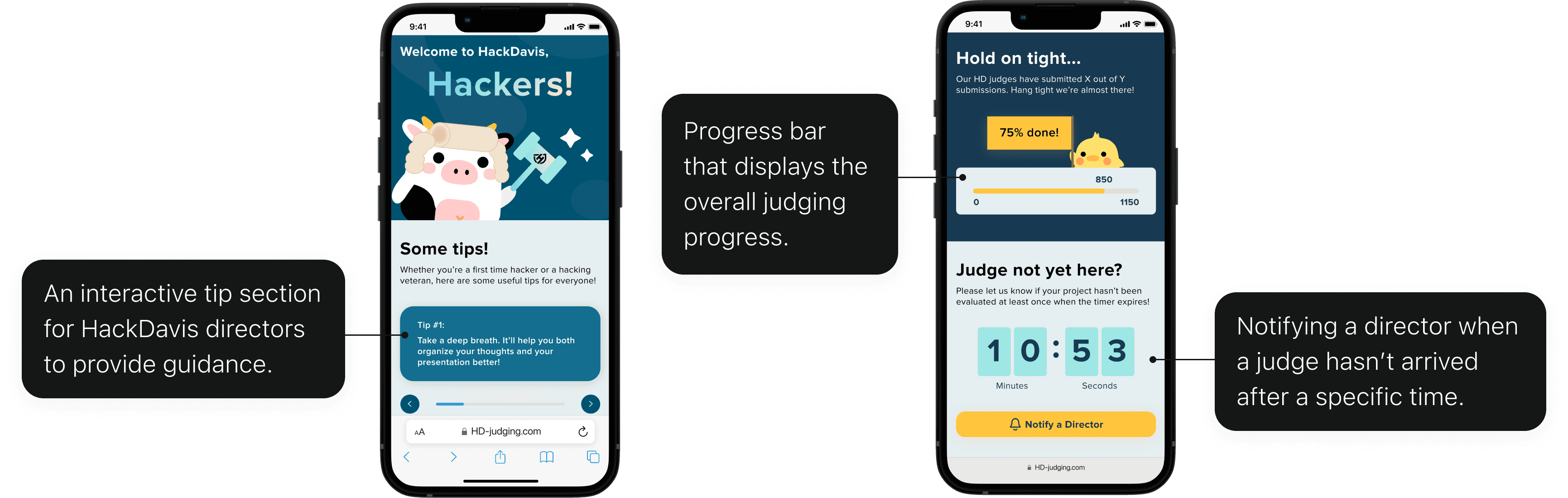
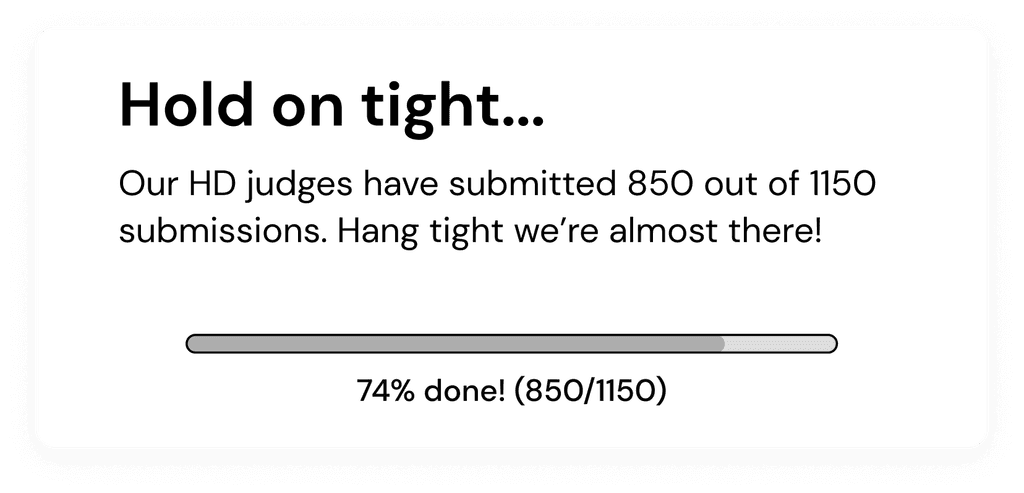
The progress bar: instead of every judge's individual progress, we’d track the total submissions, providing hackers a general feel of the schedule.


MAJOR ITERATIONS
Based on feedback from user tests, designers, and leads, these are the 3 main changes:
1
Clearly defining each feature/section.

2
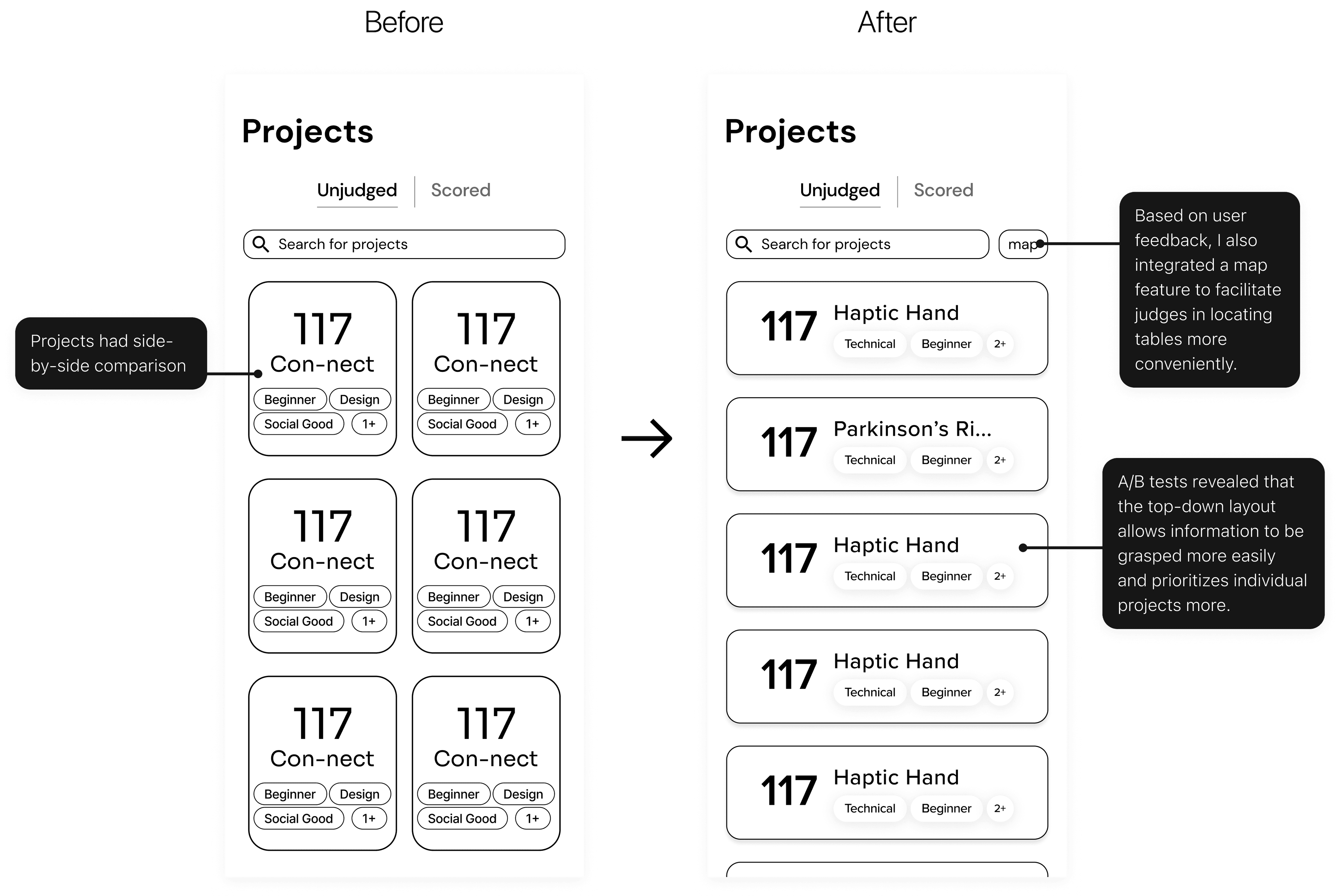
Individually showcasing each project.

3
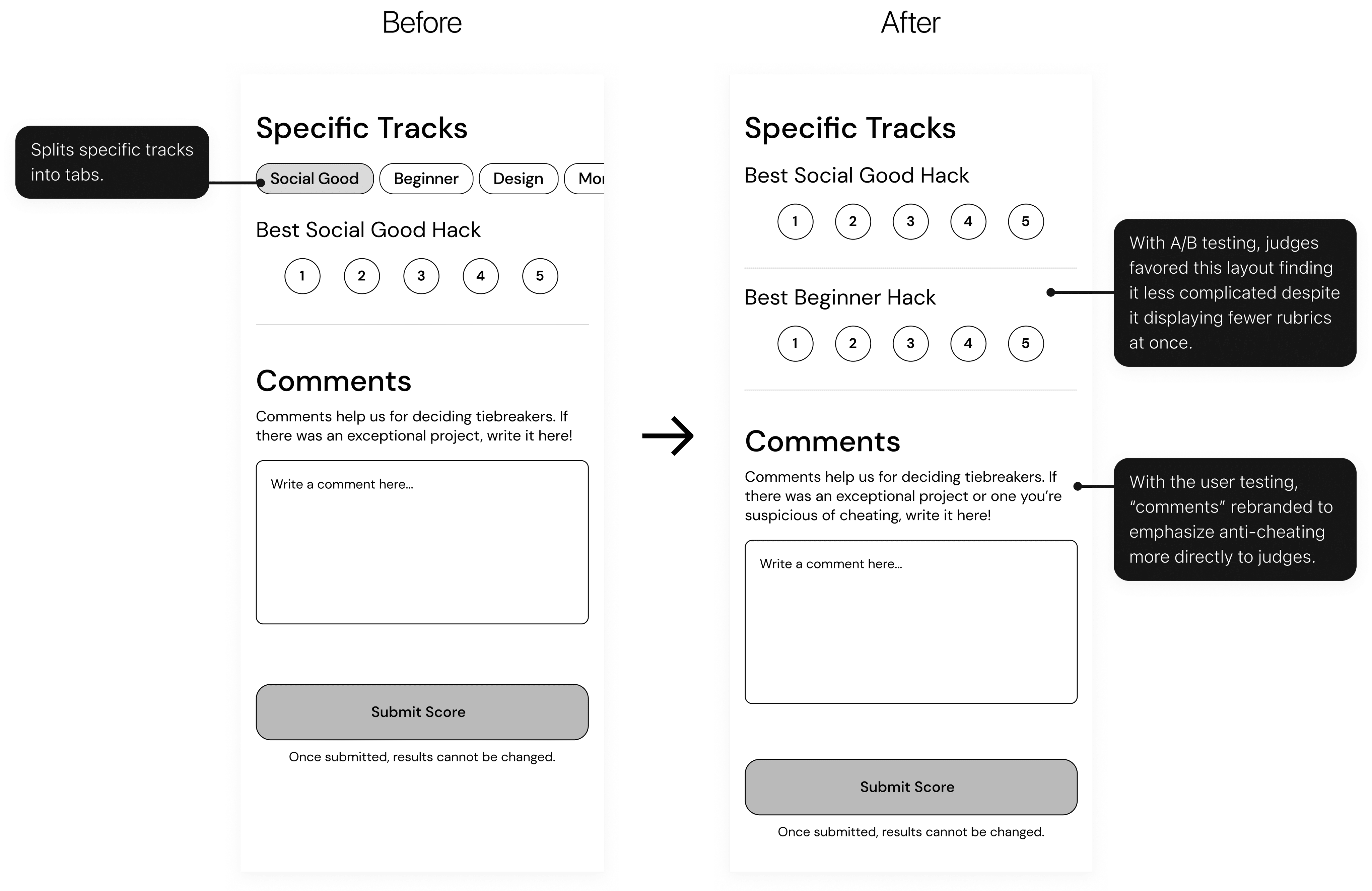
An elaborate scoring form for ease of use.

MY DESIGN IMPACT
Our user testing results
Compared to previous counterparts, the new designs received...
8.2
/10
average rating for usability and digestibility in comparison to previous scoring method.
100%
of the user test participants found the user flow as straightforward and easy to navigate.
POLISHING THE UI
Hi-fidelity design standards
HACKDAVIS 2024
style guide
Mobile Typography
Title
Proxima Nova
Bold
64pt
125% Line height
2% Letter spacing
Header 1
Proxima Nova
Bold
32pt
125% Line height
2% Letter spacing
Header 2
Proxima Nova
Bold
28pt
125% Line height
2% Letter spacing
Header 3
Proxima Nova
Bold
24pt
125% Line height
2% Letter spacing
Subtitle 1
Proxima Nova
Semibold
16pt
125% Line height
2% Letter spacing
Subtitle 2
Proxima Nova
Regular
12pt
125% Line height
2% Letter spacing
Proxima Nova
Regular
16pt
125% Line height
2% Letter spacing
Body Text
Button Text 1
Proxima Nova
Bold
18pt
Auto height
2% Letter spacing
Section components
117
Haptic Hand
Technical
Beginner
2+
50
Con-nect
Technical
Beginner
01
Re-attire
Technical
Beginner
John Doe
************
Log-in
Not a judge? Click here
Incorrect username or password.
John Doe
************
Log-in
Not a judge? Click here
Search for projects
117
Button components
Notify a Director
Director Notified!
Log-in
1. Social Good
1
2
3
4
5
Color
ducky Yellow
#FFC53D
milk white
#FFFFFF
Grey
#E5EEF1
Cow teal
#9EE7E5
Froggy teal
#1FBBC0
NAVY 1
#136E90
NAVY 2
#005271
NAVY 3
#173A52
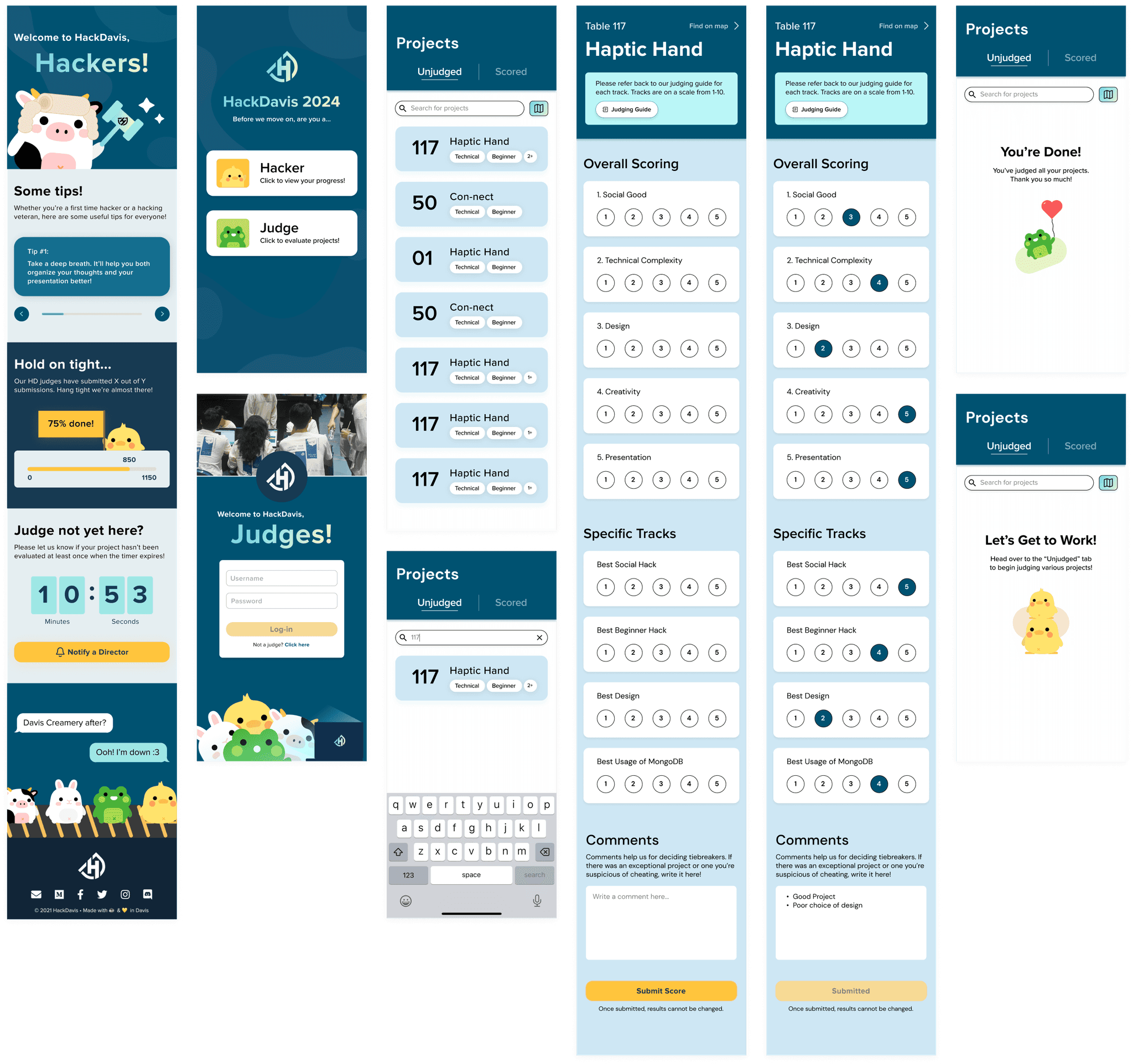
PROTOTYPING
Every wireframe involved!

FINAL THOUGHTS
Here's what I learned & some next steps
I truly valued this project due to its impact on the student community of UC Davis. I hope to continue to refine and improve it, ensuring it meets the needs of all users!
Working cross-functionally with other teams
Modifying my initial flows to match other teams’ situations was quite challenging. However, limitations only open up new paths for innovation, which I greatly value. This mindset is how I hope to approach every issue that may come my way!
Edge cases are everywhere
While it’s quite common to overlook design elements or wireframes that aren't used often, it’s crucial to ensure that we design an environment that is inclusive for all users.
My plans for the future
After HackDavis 2024, I plan to conduct user testing by surveying both judges and participants. The feedback will then be used to measure key performance indicators (KPI) for refining and enhancing our existing design in the future.
Thanks for making it this far!
You can either return to home page or check out how I designed an entirely new content management system for my student organization's clients!
made with ❤️, iced americanos, & heart-throb karaoke sessions
© Sechan Kim 2024